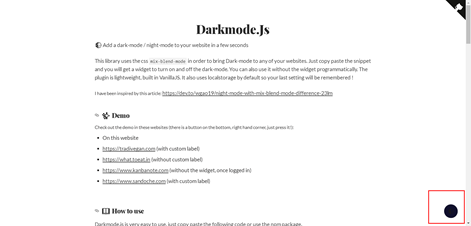
這是我在"免費資源網路社群"網站的一篇文章看到的簡便工具,基本上Darkmode.js 是一套開源專案,由該網站"https://darkmodejs.learn.uno/"所提供,他製作了一段Javascript 讓網頁開發者可以直接套入網頁中產生背景黑白切換的功能,其功能就如同Darkmode.js網頁所示的模樣:

如上圖只要在黑色圈圈點一下,就可以把網頁背景反轉成黑色

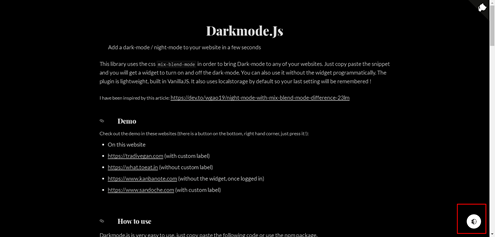
當背景轉成黑色,那只要再點一下變成白色的圓球就可以再轉回白色背景了。
那要如何才能夠讓自己的網頁也有相同效果呢??Darkmode.Js已經幫你想好解決方案了,一種是比較直覺的用<Script> tag直接嵌入網頁,另一種是使用NPM的方式引入package然後像Node.JS開發一樣用下面的code來實現:

但我並沒有實驗NPM的方法,我用比較簡單的在自己寫的測試的網頁中的<Body>加入底下Script來實現功能:
|
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.3.4/lib/darkmode-js.min.js"></script> <script> new Darkmode().showWidget(); </script> |
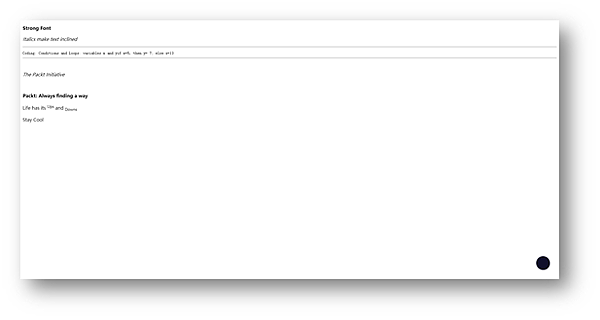
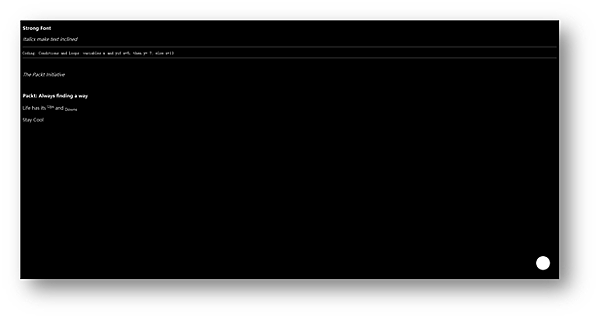
以下是實測結果:




附上實驗的網頁HTML Code:
|
<!DOCTYPE html> <html> <head> <title> Formatting in HTML </title> </head> <body> <!-- Comments help aspiring newbies --> <p> <strong> Strong Font </strong> </p> <p> <i>Italics make text inclined </i> </p> <hr> <code>Coding: Conditions and Loops: variables x and yif x=5, then y= 7; else z=13 </code> <hr> <br> <p> <!-- <em> is used to describe something significant. --> <em>The Packt Initiative </em> <br> </p> <br> <p><b> Packt: Always finding a way </b> </p> <p>Life has its <sup> Ups </sup> and <sub> Downs </sub> </p> Stay Cool <script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.3.4/lib/darkmode-js.min.js"></script> <script> new Darkmode().showWidget(); </script> </body> </html>
|
[Reference]
- 免費資源網路社群 - https://free.com.tw/darkmode-js/#more-73971
- Darkmode.js - https://darkmodejs.learn.uno/



 留言列表
留言列表

