close
[示例說明]
用CSS 將網頁分割成三欄式架構作為未來製作簡單網頁時的Layout 參考。
[重點]
- 在HTML方面,分成Header、Site-Main、Footer三大板塊,代表網頁的頭‧主體‧尾端 內容區塊。
- 在HTML中,每個主要內容區塊應包含兩個子區塊,第一個子區塊為宣告區塊,用來當作放置內容的容器;第二個子區塊為內容區塊,內容元素皆置放於此。
- 同樣若內容子區塊也有兩個以上子區塊,則亦應該為每一個內容子區塊準備相應的div元素。例如:div:site-main並未直接在區塊中置放內容,在它底下還有三大子區塊:(1).div:sitebar-left (2).div:content (3).div:sitebar
- 在CSS方面,每一個區塊或div元素的功用應該由CSS Class來定義。例如:<div class="sitebar sitebar-left"> 表示該div是網頁主體內容裡的左邊sitebar區塊。
- Class Container 的作用是使Layout區塊置中且指定隨網頁寬度變動的最大寬度。
[HTML Code: three-columns.html]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <title>Three Columns Layout Template</title> <link rel="stylesheet" href="three-columns-style.css" /> </head> <body> <header class="site-header"> <div class="container site-header-inner"></div> </header> <div class="site-main"> <div class="container site-main-inner"> <div class="sitebar sitebar-left">左邊欄</div> <div class="content">中間欄</div> <div class="sitebar">右邊欄</div> </div> <footer class="site-footer"> <div class="container site-footer-inner"></div> </footer> </div> </body> </html> |
[CSS: three-columns-style.css]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
.container { width : 80%; max-width: 1200px; margin-left: auto; margin-right: auto; } .site-header {background-color: #30a9de;} .site-header-inner {height: 50px;} .site-main {background-color: #fff;} .content { height: 400px; width: 36%; float: left; background-color: #dddddd; } .sitebar { height: 400px; width: 32%; float: right; background-color: darkmagenta; } .sitebar-left { float: left; background-color: rgb(202, 120, 120); } .site-main-inner::after { content:''; display: block; clear: both; } .site-footer {background-color: #607d8b;} .site-footer-inner {height: 50px;} |
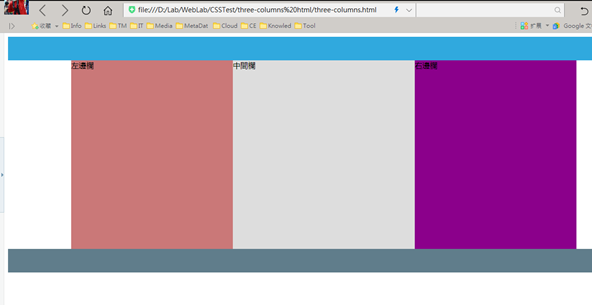
[實作結果]

2019年3月18日星期一
文章標籤
全站熱搜



 留言列表
留言列表

