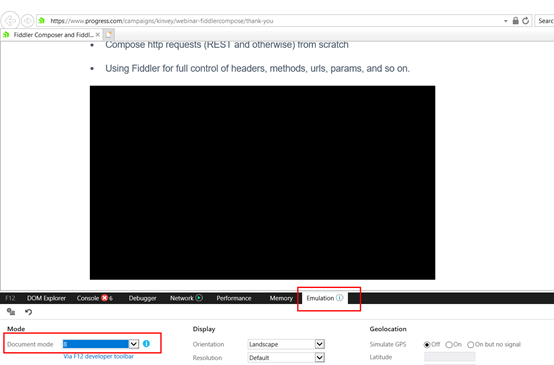
前一陣子收到一個SEG Case說日本客戶在用IE打開我們的License 管理平台登入頁面時網頁大跑版,後來用IE去試了一下登入頁面,沒有問題呀!! 顯示很正常。所以就進入下一個假設:客戶該不會用IE 10以下的版本開網頁吧? 因為我們早announce客戶我們的登入頁僅支援IE 10以上的版本。 但我的Win 10電腦只剩下IE 11的版本了,遂只好F12一下打開IE的開發者工具箱,跳到模擬頁籤,把文件模式調整IE 8 做測試。 結果,真的跑圖了。


IE可以在F12開發者工具中透過Emulation頁籤的Document Mode調整IE文件模式,白話一點就是當選8時,你的IE就會用IE 8的方式呈現頁面,以這個頁面而言,IE 8的IE無法正常顯示Youtube遷入視窗,址會看到黑黑的一塊,無法播放影片。
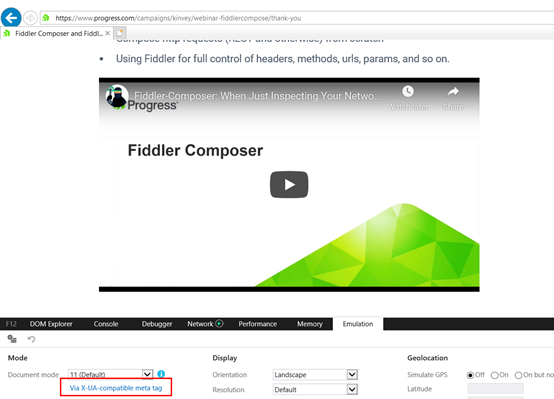
正當我以為以此回復客戶就可以結案後,Tech Support說我們的網頁會自動把使用者的IE document mode設為 8,原因是我們的HTML header帶了一個 X-http-equiv=’UA-Compatible’的meta tag,這個Tag會會把使用者的IE browser document mode用她本身指定的content值來顯示 ,而如果你的HTML 有這個http-equiv=’X-UA-Compatible’ 的 meta tag,你的IE Enumlation便可以看到底下字樣,表示現在的IE document mode 預設值是被X-UA-Compatible控制的:

IE Document mode 很明顯因為 X-UA-compatiable meta tag的設定而把11設為default值,這時候你可以看到在 IE = 11的mode下Youtube影片就正常了。
於是我們去清查我們登入頁面的HTML Code,發現有下面這一行:
<meta http-equiv="X-UA-Compatible" content="IE=8">
這代表什麼呢?? 這就代表每當User用IE 開啟我們的登入頁面時,IE都會聽從X-UA-Compatible 的指示,把IE mode設為8(Default),而這就是為啥日本客戶打開IE時會跑版的原因了,因為他不是如我們圖2所示,是用IE mode 11 as default 去開啟網頁的(假設User也是Windows 10,那IE mode應該預設都是11)。
那麼既然找出原因,我們又應該怎樣修復這個問題呢?答案就是讓X-UA-Compatible入鄉隨俗,讓他在客戶端永遠用客戶端的IE瀏覽器最新的Mode去開啟網頁,所以我們出了一個Hot Fix,只是修改了X-UA-Compatible的Content為”IE=edge”:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
這樣不管以後IE 11再出現多少新版本(事實上應該不會有比11更高的新版本了),使用者打開我們的頁面時Always都會用他們IE所支援的最高版本模式來開啟網頁,例如使用者電腦是用IE 12,那他們的IE開啟我們登入頁面時就會是IE mode 12 by default。如果是我的電腦,因為是win 10 IE 11,所以Default就是11。
在這邊加一個補充說明就是在修正這個問題之後,我特別又去清查了所有我們主要Service的HTML網頁,以確保所有網頁都是用IE=edge這個設定,這樣才能保持使用者使用Service的體驗一致性!
[X-UA-Compatible 知識補給站]
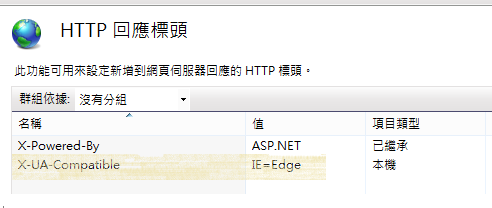
- 除了在HTML加X-UA-Compatiable可以強制user用某種特定IE Document Mode開啟網頁外,如果你的Web Server是IIS,也可以透過IIS強制在Http Response Header中加上 X-UA-Compatible 表頭欄位,其值為 IE=Edge ,這樣也可以達到同樣效果唷!! [1]

- IE文件模式(Document Mode) : 文件模式的主要作用是影響瀏覽器顯示網頁HTML的方式,在接到返回的HTML檔案後,決定以哪個IE版本的文件模式解析該頁面。 [2]
- IE 11 中的相容性改進可讓較早版本的網站以最新的標準模式執行,預設情況下,不需要模擬以前的瀏覽器行為。由於較早版本的網站現在能夠正常執行,因此我們已決定 IE 10 文件模式將是最後一個新文件模式。而開發人員需要轉變為使用 IE 11 中的 Edge 模式。也就是說,IE已經完成了標準化過渡,因此老模式就退出歷史舞臺了,從IE11到以後的IE12, IE13…,邊緣模式成為首選文件模式,都要用Edge了。它代表可供瀏覽器使用的現行標準的最高支援。 [2]
- 雖然寫IE=11也有同樣的效果,鑑於微軟不再建議這樣寫,所以我們應用標準的方法:<META http-equiv="X-UA-Compatible" content="IE=Edge" > </META>
- 所有IE包含三種文件模式[3]:
Standard Mode(標準模式)
- HTLM5/CSS3/SVG等標準,但一如大家所知,不同版本IE支持程度不同
Quirks Mode(接縫模式)
- IE9以前,Quirks Mode相容範圍的對象限於IE5.5,IE10起則擴大HTML5規範所定義的Quirks模式。
Almost-Standards Mode(準標準模式)
- 支援最新標準,但保有先前版本的圖形渲染行為(Graphic Rendering Behavior)
- HTML可從兩個地方控制文件模式,HTML最前方的<!DOCTYPE>以及X-UA-Compatible Header,IE會以標準模式處理具有<!DOCTYPE>宣告的網頁,否則就採Quirks模式。[3]
[Reference]
- [IIS]指定 IE 使用的瀏覽器模式X-UA-Compatible IE=Edge(IIS篇), https://dotblogs.com.tw/stanley14/2018/02/08/IIS_HTTP_RESPONSE_HEADER
- IE11新文件模式Edge介紹與評估,及在WebBrowser應用中的使用。, https://www.itread01.com/p/676597.html
- 搞懂X-UA-Compatible IE相容設定, 黑暗執行緒, https://blog.darkthread.net/blog/x-ua-compatible-setting/?t=54169#a1bd5ae4-687e-4b79-b060-d7db683b886f
2020年4月24日星期五



 留言列表
留言列表

