[摘要]
在這裡我想實作一個簡單的有頭有身有尾的基本網頁版形,其身體部面包含content與sidebar兩個欄位。在這個實作的重點是網頁版型的HTML結構以及網頁置中的CSS樣式。
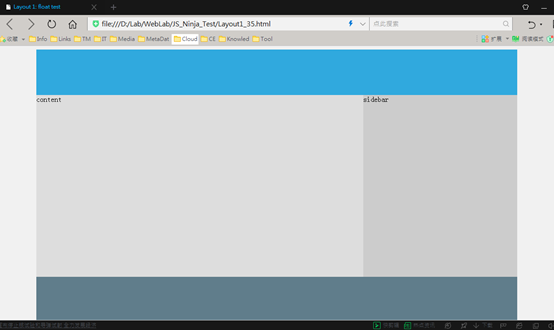
[頁面]


[Code]
|
<!DOCTYPE html> <html> <head> <title> Layout 1: float test</title> <style> body {background-color: #f1f1f1;}
.container { width : 80%; margin-right: auto; margin-left: auto; }
.site-header {background-color: #30a9de;} .site-main {background-color: #fff;} .site-footer {background-color: #607d8b;}
.site-header-inner { height: 100px; } .site-footer-inner { height: 100px; }
.site-main-inner::after { content: ""; display: block; /**必要**/ clear: both; }
.content { height: 400px; width: 68%; background-color: #ddd; float: left; } .sidebar { height: 400px; width: 32%; background-color: #ccc; float: right; }
</style> </head> <body> <header class="container site-header"> <div class="site-header-inner"></div> </header> <div class="container site-main"> <div class="site-main-inner"> <div class="content">content</div> <div class="sidebar">sidebar</div> </div> </div> <footer class="container site-footer"> <div class="site-footer-inner"></div> </footer> </body> </html>
|
[基本版型]
就是把HTML分成三大塊:header、main div、footer。而後在每一區塊之下再用一個div class=”*-inner” 的內容區塊來製作真正的每一區塊第一層之內容。其中main div區塊由於內容包含兩大子區塊:content與sidebar,所以進一步在site-main-inner div底下放置第二層區塊 div content與div sidebar。
<body>
<header class="container site-header">
<div class="site-header-inner"></div>
</header>
<div class="container site-main">
<div class="site-main-inner">
<div class="content">content</div>
<div class="sidebar">sidebar</div>
</div>
</div>
<footer class="container site-footer">
<div class="site-footer-inner"></div>
</footer>
</body>
[頁面置中]
頁面置中只要在header . main . footer 三個區塊加入一個class container的置中類別,即可實現。該CSS Class透過設定margin-left and margin-right 為auto將頁面整體置中。另外規範頁面為佔Browser寬80%的page。
.container {
width : 80%;
margin-right: auto;
margin-left: auto;
}
[利用float排列content與sidebar]
div content => float : left 向左浮動
div sidebar => float : left 向右浮動
由於 content與sidebar都是浮動的,所以div site-main-inner講不佔任何空間,同樣其父層div:site-main 也不佔任何空間,故footer區塊將往上移與div:site-main 重疊。
.content {
height: 400px;
width: 68%;
background-color: #ddd;
float: left;
}
.sidebar {
height: 400px;
width: 32%;
background-color: #ccc;
float: right;
}
[用clearfix清除float]
這邊使用的是div:site-main-inner的偽元素::after,將之display設為block,則它將成為一個真正存在的元素撐起site-main區塊,但同時得clear float: both,才能解決重疊問題。
.site-main-inner::after {
content: "";
display: block; /**必要**/
clear: both;
}
2018年4月21日星期六
