在ES6之前,我們可以用函式參數的隱藏物件arguments來實作一個可以任意傳入一到多個參數數目的函式,而在ES6已經建議不要再使用容易誤用的arguments物件,改推薦使用”其餘參數/其餘運算子(Rest Parameter)”語法來建立不定參數函式。
今我們用一個程式範例說明如何使用Rest Parameter方式建立不定參數函式,該函式是要把使用者傳入函式的所有參數相乘然後回傳結果。由於我們不想限定使用者只能傳入固定的參數,所以這邊就要用Rest Parameter來實作我們的計算數值相乘的函式了。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//定義一個會把所有參數相乘後回傳結果的函式 function multiplication(...factors) { let result = 1 console.log("factors = " + factors, "; factors[0] = " + factors[0]) factors.forEach(function (number) { result = result * number } ) return result } |
首先我們看到我們定義的function multiplication,該function的參數值長的有點特別(…factors),這是說我們的factors是一個其餘參數,他會把傳進來的參數集合成一個陣列且名為factors,但是他的數目是不固定的。
在函式中我們可以由測試的console.log知道factor是一串陣列,且可以factors[0]來取得第一個元素的值。
由於陣列是可迭代的物件,所以函式中我們便可以使用foreach來兩兩相乘每一個元素值,最後將結果result return回去給caller。
接下來就是test function,
1 2 3 4 5 6 |
// Test Function console.log ("3 * 5 * 2 = " + multiplication(3,5,2)) const arr = [16,5,6] // 展開運算子(Spread Operator)語法 const f5 = [10,8, ...arr] console.log("10 * 8 * 16 * 5 * 6 = " + multiplication(...f5)) // 展開運算子(Spread Operator)語法 |
第一個test 是 3*5*2 ,我們可以直接一一把他們餵給multiplication function,然回傳了結果值 30。
我們也可以像第二個test一樣,將一個陣列用展開運算子(Spread Operator)的方式把陣列的每一個元素當成參數一一傳入給multiplication函式。這邊的展開運算子有兩種不同使用情況:
1. 把一個Array元素一一放置到另一個Array中,本例中就將arr的[16,5,6]三個元素用Spread Operator的方式一一拆開依序放到f5陣列中,所以f5 = [10,8,15,5,6]。
2. 第二個情境是把f5 Array的每一個元素都當成是獨立的參數依序餵給multiplication函式,在這邊我們也是稱作是Spread Operator。
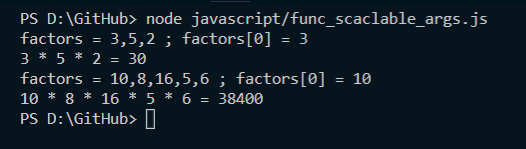
以下是我們程式的測試結果:

大家一定疑惑展開運算子跟其餘運算子語法到底哪裡不一樣?其實他們都一樣是(…),作用上也很相似,只是你可以想成當…是用在傳入參數給函式或是將一個陣列元素放到另一個陣列裡(不是把陣列放到另一個陣列喔!),這時的…就是Spread Operator,而用在函數定義說明會把函數參數都放進一個陣列變數中的…就叫做Rest Operator啦。
同樣的,你可以從我的git hub位置取用到這裡的Sample Code: https://github.com/jackterrylau/SchoolCode/blob/master/Javascript/func_scaclable_args.js
2019年8月31日星期六



 留言列表
留言列表

